ADDRESS
Khurrampur, Farrukh Nagar, Haily Mandi Road, Gurgaon, Delhi (NCR), 122506
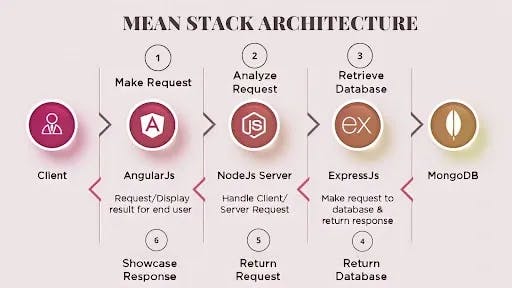
MEAN STACK
The MEAN stack is a JavaScript-based framework for developing web applications. MEAN is named after MongoDB, Express, Angular, and Node, the four key technologies that make up the layers of the stack.
There are variations to the MEAN stack such as MERN (replacing Angular.js with React.js) and MEVN (using Vue.js). The MEAN stack is one of the most popular technology concepts for building web applications.
Each letter in the word MEAN has some specific meaning. Here, 'M' stands for MongoDB, 'E' stands for Express, 'A' stands for Angular, and 'N' stands for Node.js. It is one of the most popular stacks used for developing the full stack application. Let's understand the basic idea behind the mean stack.
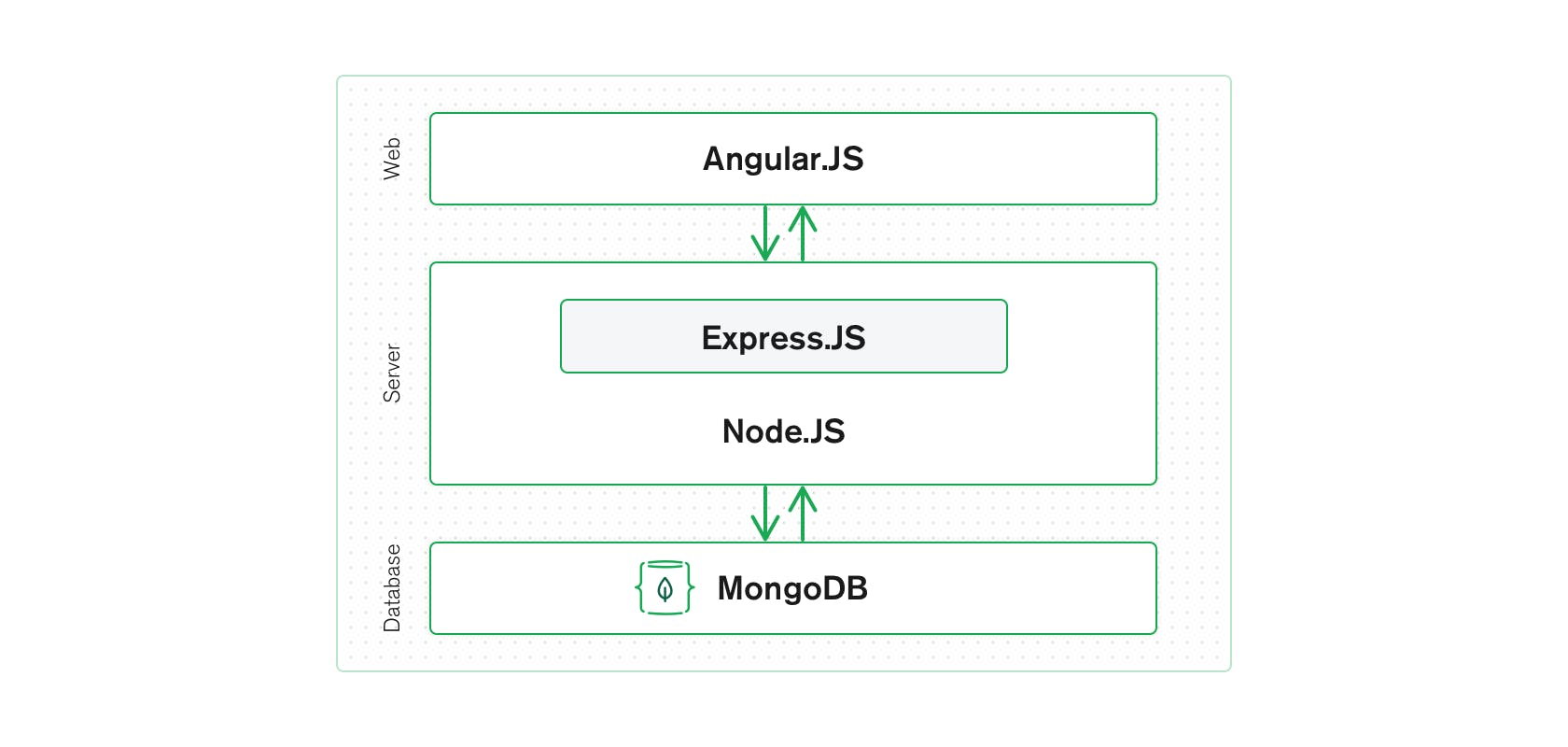
As we can observe in the above figure that there is a front-end app, back-end app and database. The front-end app can be developed using either Angular.js or React.js, and back-end can be developed using Node.js, which is further connected to the MongoDB database. The front-end app and back-end app communicate with each other through the RestAPI. The back-end app exposes the RestAPI endpoints, whereas the front-end app consumes the RestAPI endpoints.
Website Development- Windows based
Website Development- Web based
Database Administrator
Front-end Developer
Back-end Developer
Understanding the concepts of Node-JS, Angular-JS, Mongo-DB, HTML-5 etc.
The MEAN architecture is designed to make building web applications in JavaScript and handling JSON incredibly easy.


At the very top of the MEAN stack is Angular.js, the self-styled “JavaScript MVW Framework” (MVW stands for “Model View and Whatever”).
Angular.js allows you to extend your HTML tags with metadata in order to create dynamic, interactive web experiences much more powerfully than, say, building them yourself with static HTML and JavaScript (or jQuery).
Angular has all of the bells and whistles you’d expect from a front-end JavaScript framework, including form validation, localization, and communication with your back-end service.
There are many more uses for the MEAN stack, as well.
Since all the components are based on JavaScript and JSON, the integration between the components of the stack is intuitive and straightforward.
Date : 23 Jan, 2020